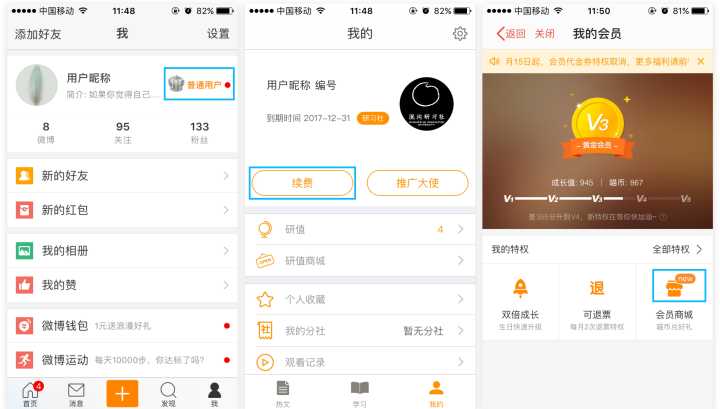
我尝试(shì)从产品设计的角度回(huí)答这个问题,以(yǐ)下正文: 「设计」这个词(cí)在外(wài)行(háng)人看来似乎只是UI设计师的事情,和项目组(zǔ)中的(de)其他人没有太大关系。其实在一个项(xiàng)目的完整设计中(zhōng),除了界面(miàn)设计外还需要进行(háng)原型设计、体验设计(jì),原型设计(jì)之前需要对项目需求有一个(gè)充分的了解,所以必不可(kě)少的是需要对需求进行整(zhěng)理和分析。 在项目开发过程(chéng)中,项(xiàng)目组(zǔ)相关人员需要(yào)跟进(jìn)整个项(xiàng)目,直至项目成(chéng)功上(shàng)线。现在我尝试站在一个(gè)产品的(de)角度(dù)来说(shuō)一说我对设(shè)计一款手机App的理解(jiě)。 如上(shàng)所说,一(yī)款手机App的(de)设计(jì)包含需求(qiú)分析、原型设(shè)计、体验设计、UI设计(jì)、项目(mù)跟进等(děng)步骤,现(xiàn)在我从每一个步(bù)骤入手(shǒu)逐一讲解一(yī)款手机App是如何从无到有(yǒu)的。 一、 需求分析 需(xū)求分析是产品设计中(zhōng)不可或缺的技能之一,充分了解需求的产生(shēng)背(bèi)景、应用场景、目标(biāo)群体是(shì)产品设计过程中非常必(bì)要的(de),可以说(shuō)所有产品设计工作都是围绕着需(xū)求(qiú)进行的。 需求主要分为两大类(lèi):业务需求和用户需求。业务需求主要(yào)是围绕(rào)产(chǎn)品的业务线进(jìn)行的,一般来源于老(lǎo)板(bǎn)、市场分析、业务(wù)拓展等;用户需(xū)求(qiú)主要是围绕(rào)用户体验(yàn)和解决用户(hù)实际问题进行(háng)的(de),可通过精品分析、用户调(diào)研等方式(shì)获取(qǔ)。 需(xū)求(qiú)的目的(de)不同,在(zài)设计(jì)上也会有一定的差异(yì)。 业务(wù)需求目的是(shì)增强业务,表现形式(shì)在于(yú)增强(qiáng)用户使用/消费(fèi)欲望和提高(gāo)用户转化(huà)率,具(jù)有一定的引导性,在设计上(shàng)一般较(jiào)为突出。以市场上的一些项目为例,他们业务的设计上使用较为(wéi)明显的颜(yán)色和表现形式。 
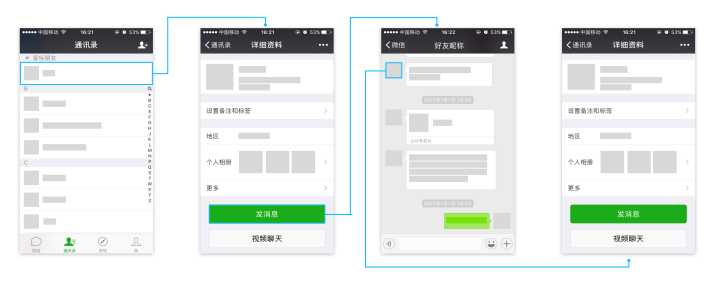
图:微博会员标识(shí)采用显眼的(de)橙色 研习(xí)社续(xù)费功能突(tū)出 猫眼会员(yuán)商城上(shàng)线时的new标识 用户需求的目的是解决用(yòng)户实际问题,在操(cāo)作流程上尽可能简洁,减少(shǎo)不必要的操作步骤,表现形(xíng)式上(shàng)不必(bì)要太过突出,在引(yǐn)导(dǎo)/用户常用操作上只需(xū)要适当增加层(céng)级即可。 微信在用户需求上设计体现(xiàn)的淋漓尽致(zhì),以它的进入聊天(tiān)窗(chuāng)口为例,在设计(jì)上成(chéng)功避免(miǎn)了让用户思考和操作繁琐的问题,用户在操作(zuò)过程(chéng)中每一个步骤都被认(rèn)为是理所(suǒ)当(dāng)然的。 
正确:页(yè)面(miàn)充分利用,节省(shěng)系统资源,优化用(yòng)户体验  错误:页面冗余,浪费(fèi)系统资源(yuán),用户体验差(chà) 错误:页面冗余,浪费(fèi)系统资源(yuán),用户体验差(chà)
对于互联网技术服务公(gōng)司来而言,需求分(fèn)析一般(bān)由(yóu)商务童鞋去完(wán)成,产(chǎn)品设计(jì)师拿(ná)到的是(shì)一份完整的(de)需求文档,像这(zhè)样 
看来商务童鞋已经(jīng)将大部(bù)分的工作(zuò)都已经做好了(le),产(chǎn)品设计师是否可以直接上手设计了呢,显然这(zhè)样是不明智的,聪(cōng)明的产品(pǐn)设计师并不(bú)会这(zhè)样做。商务童鞋是站在整体上进行需(xū)求整(zhěng)理。 需求文档上并没有针对业(yè)务需求和(hé)用户需求进行明显的划分,那(nà)么产品设计师的第一步工作是对需求(qiú)进行二(èr)次(cì)整理分析(xī),细(xì)分出真正的(de)业(yè)务需求和用户需求,为(wéi)了保护公司项目,暂以微博App为例(lì),进行业务需求和功能需求(qiú)整(zhěng)理。 二、原型设计 完(wán)成(chéng)了需求分析后,是时候(hòu)动手原(yuán)型设(shè)计了(le)。原型设计的表现形式有很多,如:手绘草(cǎo)图、原型工具(jù)设(shè)计、作图工具设计等(děng)。 手绘草图和作(zuò)图工具设计两种方式是(shì)没有任(rèn)何(hé)交互效果,一般(bān)是在两个页面之间绘制关(guān)联曲线,并附(fù)加文字描(miáo)述,这样有(yǒu)一些明显的缺陷:表现不直(zhí)观(guān)、文字描述有歧义等;其优点也(yě)是很(hěn)明显:思(sī)维(wéi)散发不受限制。 我更倾向于(yú)使(shǐ)用原(yuán)型工具设计原(yuán)型图,它最大的好处是(shì)具备交互功能,在设计原型完成后,可以直(zhí)接预览和进行交互,相当于在原型设计的时候将(jiāng)交互设计也一并完成了。 原型工具(jù)同(tóng)样具备优点和缺点,一个(gè)很明显的优点如前面(miàn)所讲具备交互性(xìng),让原型展示更(gèng)加(jiā)直观;缺点是(shì)基于原型工具的操作(zuò)复杂度(dù)和功(gōng)能限制,对设计思维有一定的(de)限制(现在软件的易用性和完整性逐渐弥(mí)补了这方面的不足)。此处附上(shàng)一张原(yuán)型设计效果(guǒ)图(使用工具:Justinmind) 
原型设计是基于需求分析的,在页面布局上需要充分考虑需(xū)求的性(xìng)质(zhì)和展示形式。如表现(xiàn)业务需求时需要基于业务考虑,在布局上(shàng)需要将入口(kǒu)设置的明显一些,但(dàn)同时需要考(kǎo)虑设计(jì)是否(fǒu)引起用户的反感 
图:业务需求入口(kǒu)不明(míng)显,用(yòng)户点击率(lǜ)低
图:在必然步骤上,有效提(tí)高业务需求使(shǐ)用率(lǜ)
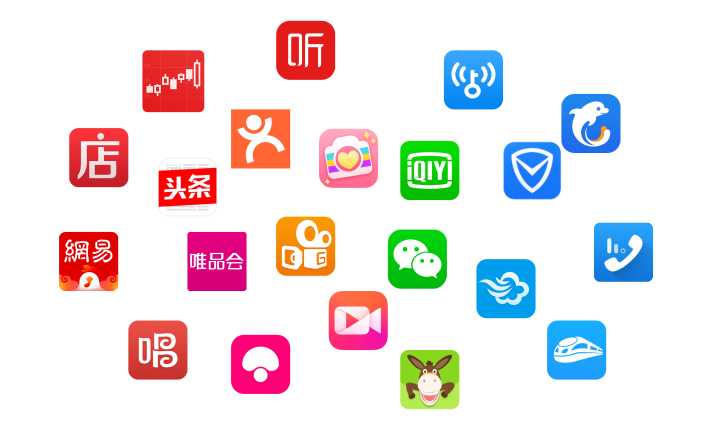
三、UI设计 如果说原型设计是(shì)页面布局设计和用户(hù)体验设计(jì),那么UI(User Interface)设计是视觉化处理和有效信息传达的最后一步。 UI设计并不是简单地给(gěi)原(yuán)型图上色,而是结合产品功能、使用人群、操作心理等对原型(xíng)图(tú)进行高保(bǎo)真设计。 颜色是设计师给用(yòng)户传递信(xìn)息的第一步,日(rì)常(cháng)生活(huó)中人(rén)们被(bèi)很多色彩(cǎi)影响到自己(jǐ)的心理和行为(wéi),不同的色调能唤起人(rén)们不(bú)一样情(qíng)感,如红色象(xiàng)征(zhēng)的激情、权威、自信,同时也(yě)是预警/警告的色调; 再如冷色调让人感觉更(gèng)加安全。QQ是一款(kuǎn)陌生人社交软(ruǎn)件,它在主色调上使用了(le)浅蓝色(sè),浅蓝色(sè)预(yù)示着安全,虽然(rán)QQ处(chù)处充(chōng)斥着陌生人,但人们总有(yǒu)一种QQ有能力维护自己安(ān)全的感觉。 颜色的使用需要(yào)考虑到产品的(de)品牌色和心理效应色的有效结合,App主(zhǔ)色调一般(bān)偏(piān)向于(yú)使用品牌色(品牌(pái)色也是经(jīng)过专(zhuān)业的考虑进(jìn)行设计的),这样做(zuò)的(de)好处是给用户一种色调(diào)统一的感觉,同时(shí)也更容(róng)易培养用户对品牌的(de)识(shí)别。 如看到浅(qiǎn)蓝色可(kě)能(néng)第一时(shí)间想(xiǎng)到QQ、饿了么等,看到红色可能(néng)第一时(shí)间想到猫眼电影、网易(yì)云音乐等。  图:所有手机(jī)App主色调的(de)使用都有视觉感(gǎn)受(shòu)上的充分考虑(lǜ),如激情、可爱、安全等(děng)等。 图:所有手机(jī)App主色调的(de)使用都有视觉感(gǎn)受(shòu)上的充分考虑(lǜ),如激情、可爱、安全等(děng)等。
UI设计(jì)需要抓住用户的操(cāo)作心理,在(zài)布局和流程(chéng)上需(xū)要(yào)有严谨的思(sī)考,有效减少用户的学习成本,避免让用户花时间思考下一步该做什么。一(yī)些特(tè)殊的入口(kǒu)或引导处(chù)理,增(zēng)强用户的(de)欲望(wàng)或行为可以有效提高用(yòng)户的使用率。
四、开发(fā)跟进
在需求整理、分析、原型设计和UI设计后,设计(jì)师(shī)似乎已经完成(chéng)了项目的所有能做的(de)工作,是时候(hòu)该(gāi)休息一下转战下一个项目了?! 其实实际并不是(shì)这样的,在UI设计完成(chéng)阶段,设计(jì)师还需要跟进开(kāi)发人(rén)员(yuán)的工作。在(zài)开发初期设计师需要将项目的所(suǒ)有设计资料分发到每个开发工(gōng)程师手上,为他们讲解部分布局和用户(hù)体验需(xū)求,让项目团队中(zhōng)的每个人充分理(lǐ)解(jiě)这(zhè)个项目(mù),这样才能(néng)在更大的程度上避免沟通(tōng)误差(chà)。 若是UI设计(jì)师,需要将UI设计图的布局(jú)规格、颜色、字体、图(tú)片比例(lì)等数据标注(zhù),并将UI图中的(de)图标裁切出来提(tí)供开发人员开发使(shǐ)用(yòng)。一旦需(xū)求(qiú)变动设(shè)计(jì)师还需要全程跟进,直到项目完成并上线。
五、总结
上述项目设计内容包(bāo)含需求分析(xī)、原型(xíng)设计、UI设计、开(kāi)发(fā)跟进四(sì)个环(huán)节,但并不是由一个(gè)人来完成(chéng)所有工作(zuò),对于一个小而美(měi)的团队来说,产(chǎn)品经理会负(fù)责(zé)需求分析、原型(xíng)设计、体验设计三个环节(jiē)。 而UI设(shè)计环节则由UI设(shè)计(jì)师完成(chéng),产品经理跟进(jìn)。在一个完整的产品设计中,功能需(xū)求文档、设计产出文档和资料是沟通(tōng)的重要桥梁,掌握其中的技(jì)巧很有必要(yào)。
|